CARTO for Open Cities
- Trainer: Ramiro Aznar · ramiroaznar@carto.com · @ramiroaznar
- September 29th, 2016
- CARTO for Open Cities
- http://bit.ly/160929-opendata-carto

Índice
Prerequisitos
- Portátil.
- Conexión WiFi.
- Un navegador web moderno como Google Chrome.
- Ganas de aprender.
Map Academy, tutoriales y otros recursos de interés
Dispara tus dudas, problemas, errores en…
- Primero echa un ojo en las preguntas resueltas con la etiqueta
cartoen GIS Stack Exchange. - Si la primera opción falla, mandanos un email a support@carto.com.
Antes de empezar…
- El instructor te dará un nombre de usuario y contraseña para poder logearte.
- Entra en carto.com/login e introduce
opendataXXy tu contraseña para acceder a tu cuentahttps://opendataXX.carto.com.
1. Introducción al Builder
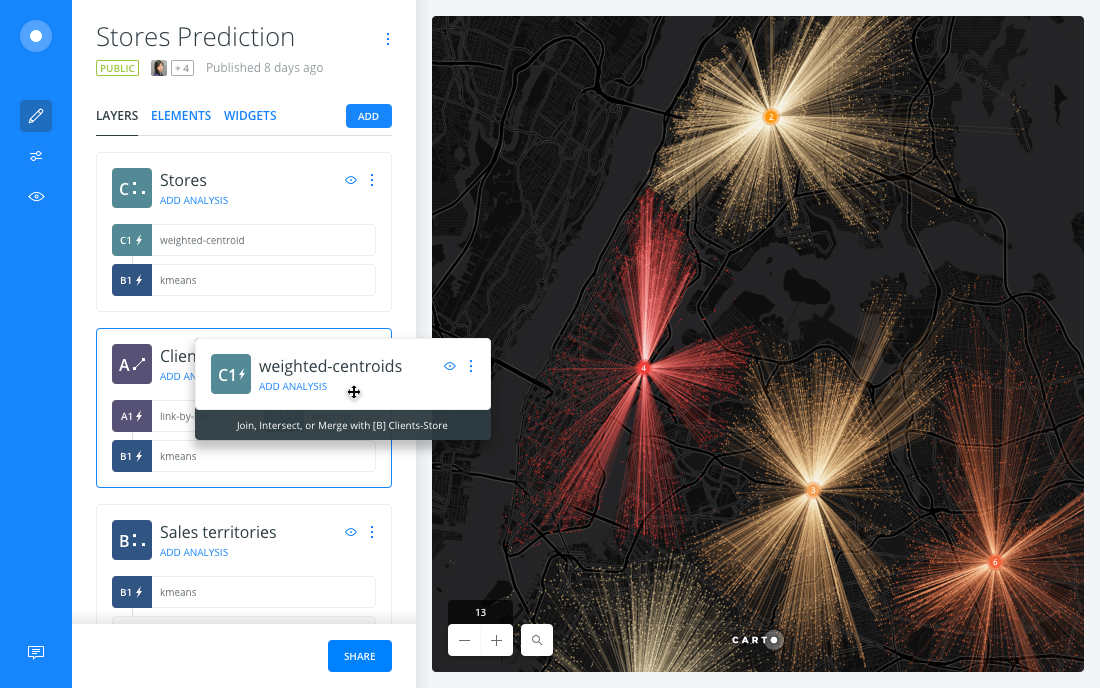
CARTO Builder es nuestra nueva aplicación web que permite a cualquier profesional analizar y predecir tendencias valiosas para sus organizaciones, de una manera intuitiva, lógica y fácil, a través de dashboards interactivos, dinámicos.
En la siguiente presentación se explicarán los componentes (capas, widgets y visualización) así como el workflow del Builder. Para conocer más en detalle puedes echarle un ojo a nuestra documentación y sección de preguntas frequentes.

*Nota: puedes seguir investigando sobre esta herramienta en nuestro blog: introducción, puntos, polígonos, categorías, agregaciones y estilos.
2. Demos
2. 1. Acceso a zonas verdes en Madrid
En la segunda y última demo intentaremos responder a la siguiente pregunta: ¿cuántos niños viven a menos de 500m de un parque en Madrid?.
Descarga e importación de datos
- Descarga el dataset
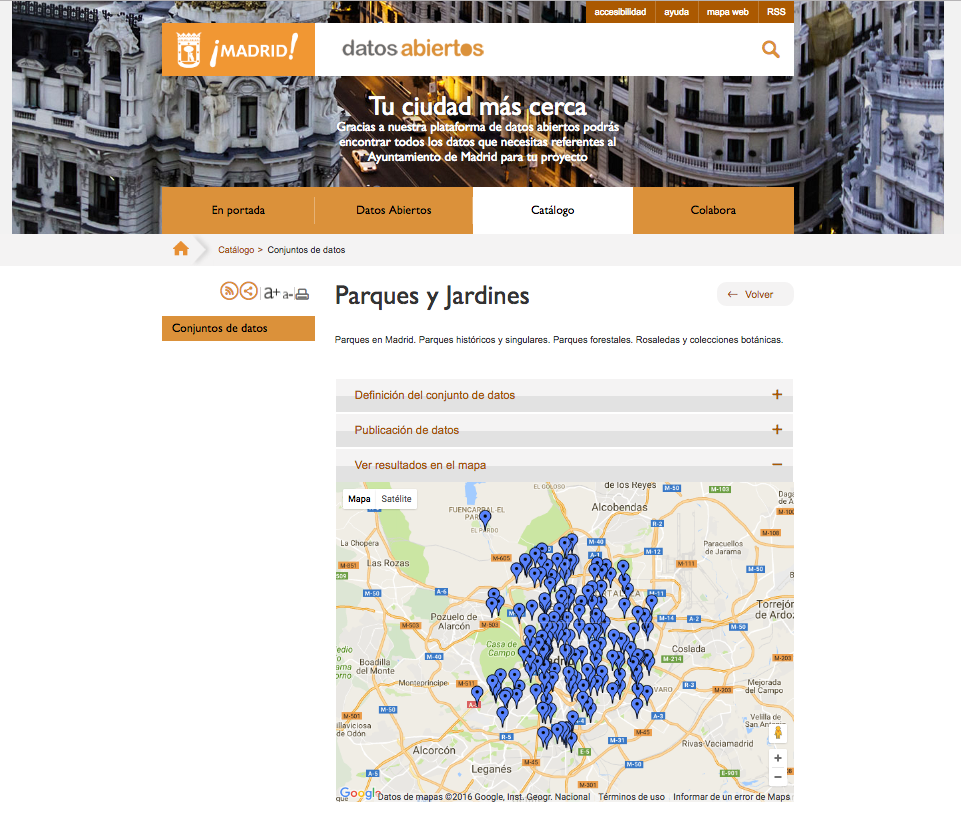
parques_jardinesde este link como archivocsv. Este dataset se descargo previamente del portal de Datos Abiertos del Ayuntamiento de Madrid, contiene las localizaciones (puntos) de los diferentes zonas verdes de la ciudad de Madrid.

- Una vez descargado, arrastra el fichero sobre el menu de Datasets de tu cuenta de CARTO. El dataset se debería abrir en vista de tabla.
Añade widgets para filtrar por parque, barrio y distrito
-
Haz click sobre el botón
CREATE MAP. Y renombra el título y el nombre de la capa a tu gusto. -
Para añadir widgets, sigue los siguientes pasos:
- Haz click sobre la capa.
- En la pestaña de
DATAverás la lista de columnas. Activa los checkbox de los siguientes campos:nombre,barrioydistrito. - Renombra cada widget a tu gusto.
Crea áreas de influencia alrededor de cada parque
- Para crear áreas de influencia (AOI) o buffers alrededor de cada parque o jardín, sigue los siguientes pasos:
- Haz click en
ADD ANLAYSISjusto debajo del nombre de nuestra capa. - Selecciona
Create areas of influencey haz click enADD ANALYSIS. - Cambia la casilla de metros a
500*. - Activa la opción de
Dissolve. - Haz click en
APPLY.
- Haz click en
- Arrastra la capa inicial o fuente (
A0) fuera del análisis.
*Nota: para este taller hemos utilizado metros, pero se podrían crear isolíneas de tiempo. Échale un ojo a estos ejemplos para zonas verdes, bibliotecas, polideportivos y hospitales.
Obtén la cantidad de niños que viven en las áreas de influencia
- Para obtener el dato de cuántos niños (según el INE) viven en las áreas de influencia alrededor de los parques de Madrid que acabamos de crear debemos seguir los siguientes pasos:
- Haz click en el símbolo
+para añadir un nuevo analisis en tu workflow. - Selecciona
Enrich from Data Observatory*. Haz click enADD ANALYSIS. - Nombra la nueva columna (
NEW COL. NAME) comojov_pob. - Selecciona
SpainenCOUNTRY. - Selecciona
Age and GenderenMEASUREMENT. - Selecciona
Persons aged under 16 yearsenSEGMENTS. - Haz click en
APPLY.
- Haz click en el símbolo
¿Puedes contestar a la segunda pregunta?
- Si abrimos la vista de tabla podremos ver la nueva columna creada, y su valor. Pero para tenerlo presente en nuestra visualización, lo vamos añadir como un widget:
- Haz click sobre la pestaña de
DATA. Accitva el checkbox del único campojov_pob. - Haz click en
EDIT. Renombra el título a tu gusto, y cambia el tipo de widget aFORMULA.
- Haz click sobre la pestaña de
*Nota: para conocer que otros datos están disponibles en el Data Observatory échale un ojo a este catálogo.
¿Y en el barrio de Embajadores? ¿Y en el distrito Centro? ¿Y en el Jardín del Templo de Debod?
- Filtrando con los widgets de parques, barrios y distritos comprueba como los análisis se rehacen, los widgets se actualizan y finalmente la cantidad de niños varía.
Publica y comparte tu mapa y tus resultados
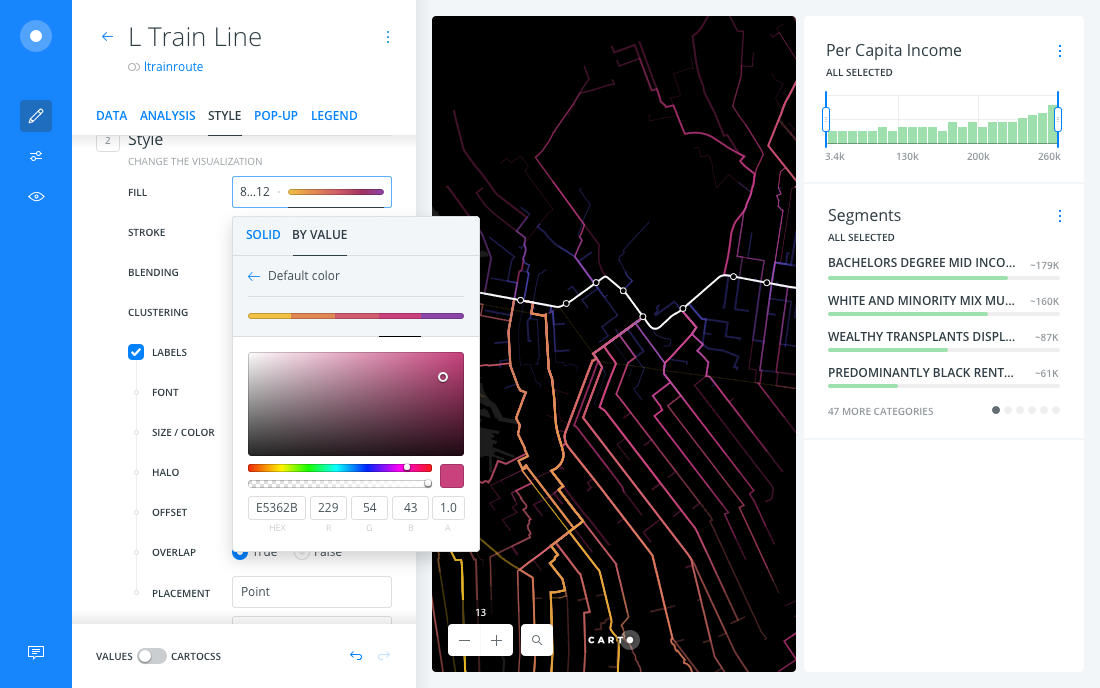
- Estila el mapa a tu gusto. En mi caso he utilizado este CartoCSS:
#layer {
polygon-fill: #25A55F;
polygon-opacity: 0.7;
line-width: 2;
line-color: lighten(#25A55F,30);
line-opacity: 1;
}
- Para publicar y compartir tu mapa, sigue los siguientes pasos:
- En el menu principal, haz click en el botón de
SHARE. - Haz click en el botón azúl que pone
PUBLISH. - Comparte el link en twitter u otras RRSS.
- En el menu principal, haz click en el botón de
- Para obtener el archivo
.cartoel cual contiene todos los análisis, estilos y widgets de tu visualización, sigue los siguientes pasos:
- Haz click en los tres puntos verticales a la derecha del título.
- Selecciona
EXPORT MAP. - Haz click en el botón
OK, EXPORT.
- Este archivo lo podrás importar a partir de Noviembre cuando el Builder esté disponible para todos los usuarios. Mientras tanto puedes exportarte los datasets (construídos a través de tus análisis y filtrados gracias a los widgets) de esta manera:
- Haz click en los tres puntos suspensivos a la derecha del título de cualquier capa.
- Selecciona
EXPORT DATA. - Selecciona el formato deseado, y haz click en
DOWNLOAD.